ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
computedとは
computedはdataと違い、関数を用いて値を定義することが出来ます。
※dataに関してはこちらを参照。
実装例
| html |
|---|
|
<div id="app"> <input v-model="value"> <p>value is: <b>{{ value }}</b></p> <p>computed_value is: <b>{{ computedValue }}</b></p> </div> |
※valueとcomputedValueは変数名なので実際はなんでもいいです。
| js |
|---|
|
var app = new Vue({ el: '#app', data: { value: 'init value', }, computed: { computedValue: function() { return "computed " + this.value; }, }, }) |
上記の様にcomputedでは変数を関数で定義することができます。
今回は data の値に対して「computed 」という文字列を追加します。
出力結果
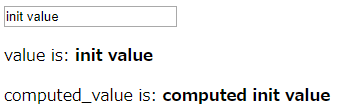
以下、初期表示です。

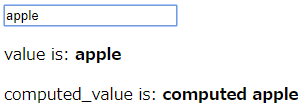
appleと入力すると以下の様になります。

ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
子ページ
子ページはありません
同階層のページ
- インストール(ファイルのダウンロード)
- npmを使用したプロジェクトの作成(mac)
- for 繰り返し処理
- ifの条件分岐とtemplateを用いたグループ化
- on:click クリック時のイベント処理
- modelとdata フォーム入力値とDOMへの即時反映
- ライフサイクルフック(created / mounted / updated / destroyedの使い方)
- $nextTickの使い方(ライフサイクルフック)
- メソッドの定義方法
- エラー一覧
- ルーティング設定
- aリンクの貼り方と動的URLの作成
- Mixinを利用した共通処理の記述方法
- v-bindによるデータ連携
- ヘッダー/フッターの共通コンポーネント
- ナビゲーションの現在ページをハイライトする方法
- 画面サイズの取得方法
人気ページ
最近更新/作成されたページ
- UE5ブループリントでレベル間のパラメータを受け渡す方法 (2025-04-07 22:28:13)
- Get Socket Transformとは? (2025-04-07 04:26:12)
- UE5でOverlapした位置の座標を取得する方法 (2025-04-05 10:43:58)
- UE5で「Overlapは発生するがHitは発生しない」原因とは? (2025-04-05 03:43:53)
- UE5における「Overlap」と「Hit」の違いとは? (2025-04-05 03:36:20)
- Niagaraのエフェクトにコリジョンを持たせる方法 (2025-04-04 05:32:13)
- UE5で毎秒実行するイベントの定義方法 (2025-04-03 01:59:15)
- UE5のBPにおけるVInterp Toの詳細解説 (2025-04-03 01:29:56)
- UE5のRInterp ToとVInterp Toの違い (2025-04-03 01:28:10)
- UE5のBPにおけるRInterp Toの詳細解説 (2025-04-03 01:04:22)
コメントを削除してもよろしいでしょうか?



