ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
前提
eclipse(Pleades)の導入が済んでいる。
※導入が済んでいない方はこちら。
プロジェクトの作成
eclipseの「ファイル」→「新規」→「その他」を開きます。
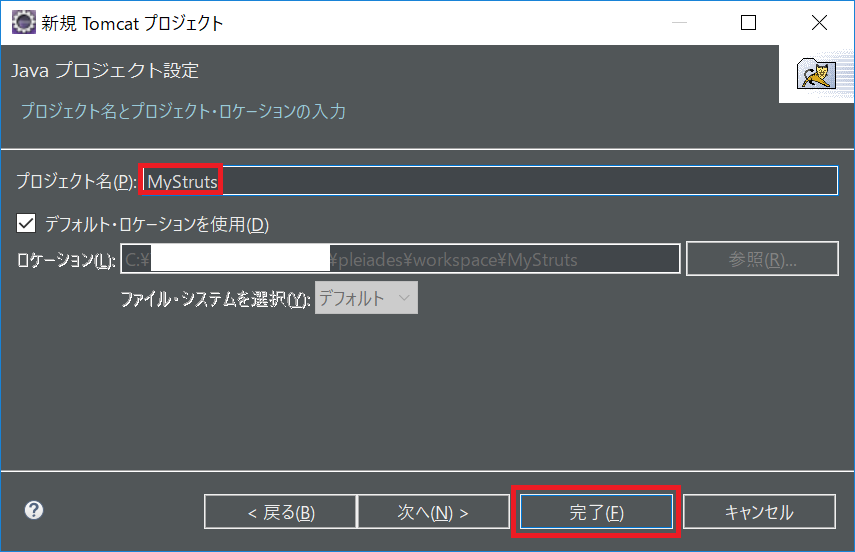
「Java」→「Tomatプロジェクト」を選択します。
「プロジェクト名」は適当なものを入力してください。

入力し終えたら「完了」ボタンを押しましょう。
Strutsのダウンロード
公式サイトからStrutsをダウンロードします。
当記事ではStruts1の導入方法を紹介するので2.Xではなく1.Xをダウンロードしましょう。
Full Distributionを選択します。
Strutsの導入
Strutsのライブラリをプロジェクトに導入しましょう。
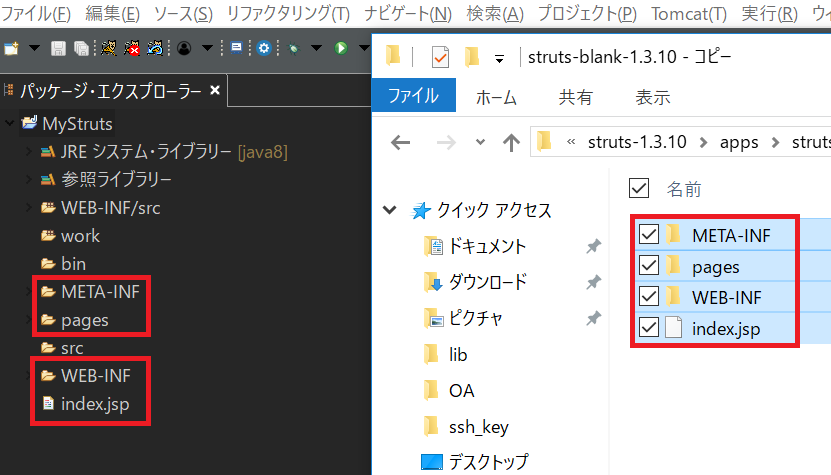
Strutsのライブラリはダウンロードしたファイルを解凍し、「apps」フォルダにある「struts-blank-1.3.10.war」を解凍した中身を入れれば楽です。
warファイルを解凍するソフトがない場合は「.war」の部分を「.zip」に書き換えてから解凍しましょう。
下の図を参考に「プロジェクト名」直下にライブラリをコピーします。(上書き)

クラスパスの設定
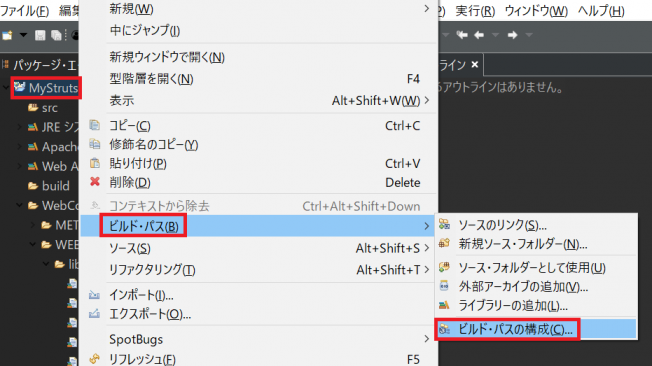
「プロジェクト名」を右クリックして「ビルド・パス」→「ビルド・パスの構成」を選択します。

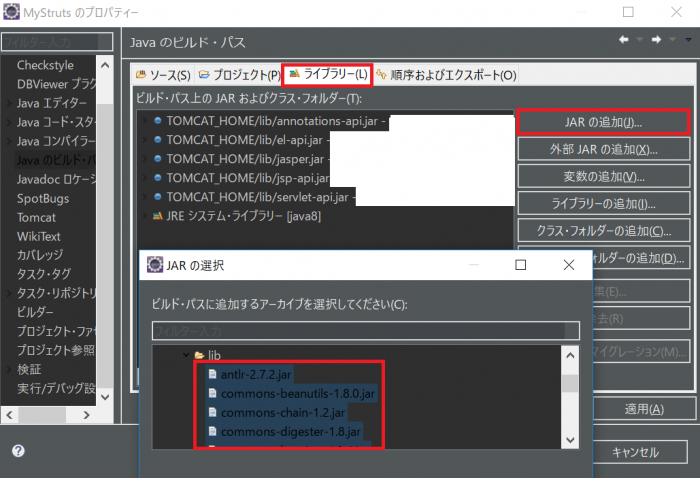
「ライブラリー」タブを押してから「JARの追加」を選択します。
先ほどコピーしたStrutsのライブラリをすべて選択してOKボタンを押しましょう。

メッセージリソースの変更
「プロジェクト名」→「WEB-INF」→「struts-config.xml」にある以下の部分を探してください。
| <message-resources parameter="MessageResources" /> |
これを
| <message-resources parameter="java.MessageResources" /> |
に変更しましょう。
Tomcatの起動
Tomcatの起動ボタンを表示させましょう。
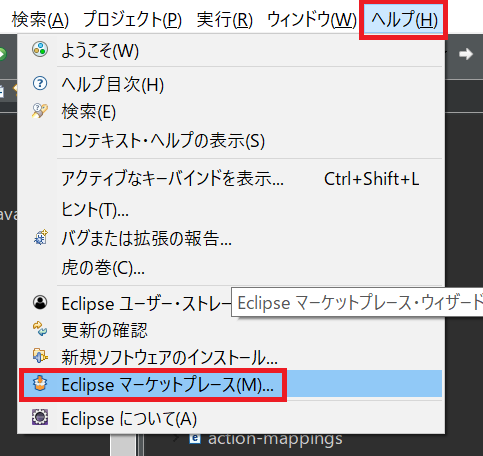
マーケットプレースを開きます。
eclipseの「ヘルプ」→「Eclipse マーケットプレース」を選択しましょう。

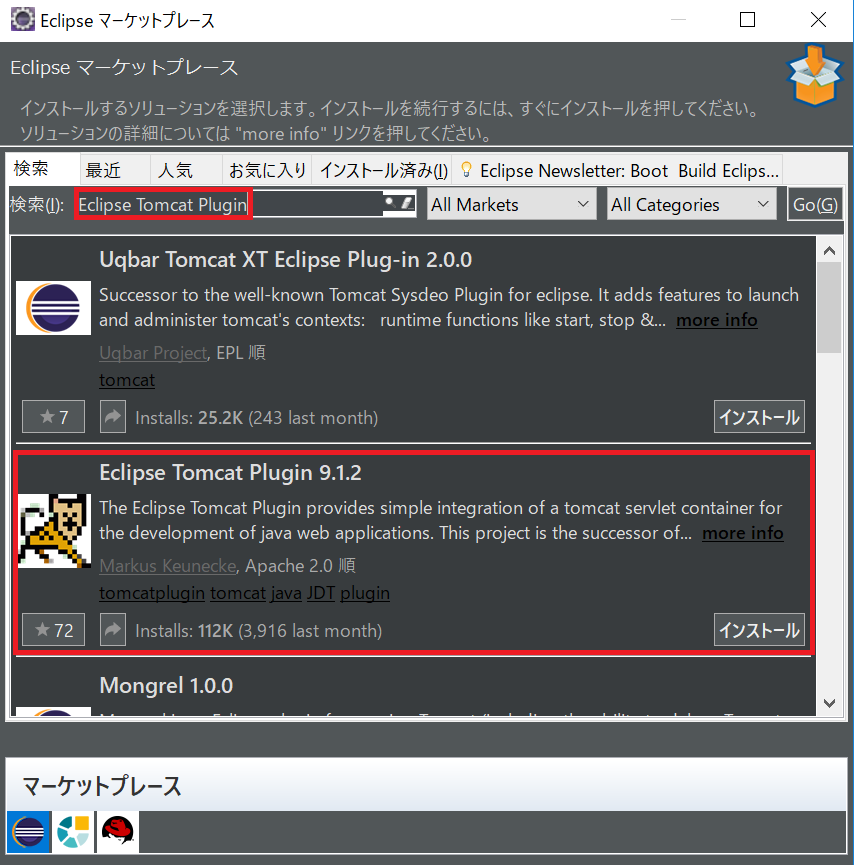
「Eclipse Tomcat Plugin」と入力して検索をしましょう。
該当するものをインストールしましょう。

eclipseを再起動させるとツールバーに起動ボタン等が出現します。

一番左の起動ボタンを押してください。
コンソールに以下の文言が出現すれば起動完了です。
| 情報: Server startup in 14485 ms [木 3 29 22:23:58 JST 2018] |
適当なブラウザで「http://localhost:8080/プロジェクト名」にアクセスしましょう。
以下の文言が画面に出力されればOKです。
| Welcome!
To get started on your own application, copy the struts-blank.war to a new WAR file using the name for your application. Place it in your container's "webapp" folder (or equivalent), and let your container auto-deploy the application. Edit the skeleton configuration files as needed, restart your container, and you are on your way! (You can find the MessageResources.properties file with this message in the /WEB-INF/src folder.) |
ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
人気ページ
最近更新/作成されたページ
- UE5ブループリントでレベル間のパラメータを受け渡す方法 (2025-04-07 22:28:13)
- Get Socket Transformとは? (2025-04-07 04:26:12)
- UE5でOverlapした位置の座標を取得する方法 (2025-04-05 10:43:58)
- UE5で「Overlapは発生するがHitは発生しない」原因とは? (2025-04-05 03:43:53)
- UE5における「Overlap」と「Hit」の違いとは? (2025-04-05 03:36:20)
- Niagaraのエフェクトにコリジョンを持たせる方法 (2025-04-04 05:32:13)
- UE5で毎秒実行するイベントの定義方法 (2025-04-03 01:59:15)
- UE5のBPにおけるVInterp Toの詳細解説 (2025-04-03 01:29:56)
- UE5のRInterp ToとVInterp Toの違い (2025-04-03 01:28:10)
- UE5のBPにおけるRInterp Toの詳細解説 (2025-04-03 01:04:22)
コメントを削除してもよろしいでしょうか?



