ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin

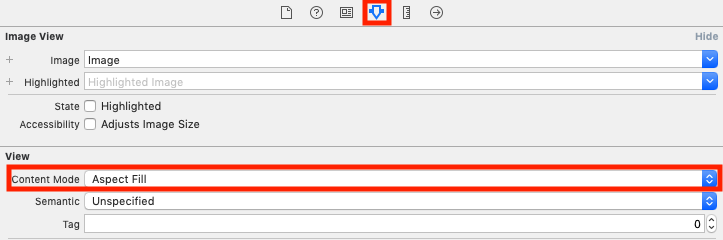
上記の「Content Mode」について説明する。
今回使用する画像は以下のもの。

Scale To Fill
画像比率をImageViewの比率と同じにして全面に広げる。
元画像の比率が変わる。

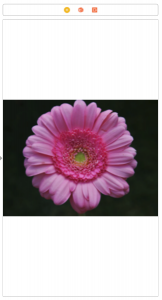
Aspect Fit
画像比はそのままに、上下か左右のどちらかがいっぱいになるまで画像を広げる。

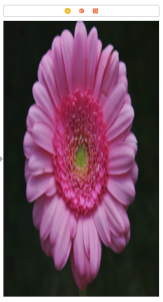
Aspect Fill
画像比はそのままに上下左右すべていっぱいになるまで画像を広げる。
見切れる部分が出ることに注意。

Redraw
Scale To Fitと同じだがプログラム側のリサイズに対応する らしい(要確認)
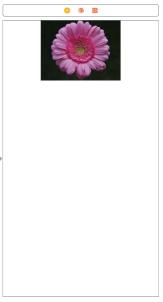
Center / Top / Bottom / Left / Right / Top Left / Top Right / Bottom Left / Bottom Right
画像比、大きさそのままに指定された位置へ画像を配置する。

ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
子ページ
子ページはありません
人気ページ
最近更新/作成されたページ
- UE5ブループリントでレベル間のパラメータを受け渡す方法 (2025-04-07 22:28:13)
- Get Socket Transformとは? (2025-04-07 04:26:12)
- UE5でOverlapした位置の座標を取得する方法 (2025-04-05 10:43:58)
- UE5で「Overlapは発生するがHitは発生しない」原因とは? (2025-04-05 03:43:53)
- UE5における「Overlap」と「Hit」の違いとは? (2025-04-05 03:36:20)
- Niagaraのエフェクトにコリジョンを持たせる方法 (2025-04-04 05:32:13)
- UE5で毎秒実行するイベントの定義方法 (2025-04-03 01:59:15)
- UE5のBPにおけるVInterp Toの詳細解説 (2025-04-03 01:29:56)
- UE5のRInterp ToとVInterp Toの違い (2025-04-03 01:28:10)
- UE5のBPにおけるRInterp Toの詳細解説 (2025-04-03 01:04:22)
コメントを削除してもよろしいでしょうか?



