ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
本稿はSpring Frameworkのプロジェクトの作成~基本的な動作を説明します。
主な項目は以下の通り。
・プロジェクトの作成&初期動作確認
・DB接続(MySQLを使用)
・DI
・画面で入出力
・AOP ※AOPに関してはこちらを参照
前提
eclipse, tomcatのインストールをしている。(まだの方はこちら)
eclipseにSpringのプラグインを導入している。(まだの方はこちら)
本稿はWindows OSを前提として進めます。(読み替え可能なら他のOSでも問題なし)
プロジェクトの作成
プロジェクトの作成はこちらの記事を参照してください。
※今回のプロジェクトタイプは「Spring MVC Project」、プロジェクト名は「SpringMVC」、パッケージ名は「com.example.springmvc」にして下さい。
サーバーの設定とプロジェクトの紐づけ
こちらを参照してください。
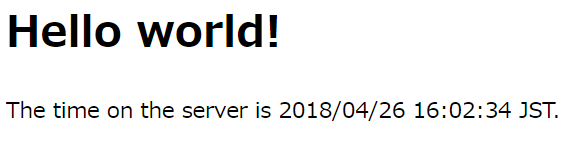
動作確認
この段階で、とりあえずデフォルトの画面が開くかどうか動作チェックをしましょう。
サーバーを起動させた状態で以下のURLを入力して、画面が表示されるか確認しましょう。
http://localhost:8080/springmvc/

表示されない場合はもう一度、設定内容を確認してください。※特にプロジェクト作成の項目をチェック
DBの作成
データベースを使用するので、今回はMySQLを用意します。
Windowsの場合、MySQLを単独でインストールすると色々と設定がめんどくさいので、今回はXAMPPのMySQLを使用します。XAMPPのインストールはこちらを参照。
MySQLにデータベースおよびテーブルを作成しましょう。以下のコマンドを実行します。
|
CREATE DATABASE spring_db CHARACTER SET utf8 COLLATE utf8_bin; USE spring_db; CREATE TABLE users ( |
JDBCを記載
pom.xmlに以下の記述を追加しましょう。
|
|
※ついでにCGLIBというライブラリも記載しておきましょう。このライブラリはInterfaceの実装でないbeanをInjectionする際に必要となります。
DB接続設定
「src/maim/resources」に以下の内容の「jdbc.properties」ファイルを作成しましょう。
|
jdbc.driverClassName=com.mysql.jdbc.Driver |
DB設定用のクラスを用意します。
「com.example.springmvc.config」パッケージを作成して、以下の内容の「DBConfig.java」を作成しましょう。
|
@Configuration @Autowired @Bean @Bean @Bean |
@PropertySourceで先ほど作成した「jdbc.properties」を読み込み、datasource()メソッド内で設定内容をリターンしています。
メソッド内を見るとenvironmentから設定を取得していることが分かります。
このように、読み込まれた設定情報は自動的にEnvironmentにインジェクションされます。
後述しますが、あるクラスからDBアクセスをする際にはJdbcTemplateクラスを通してDBへアクセスすることになります。
DataSourceTransactionManagerはトランザクションが発生する際に使用することになります。
DBの設定は以上となります。
DBから値を取得
それでは実際にDBから値を取得しましょう。
デフォルトで用意されているHomeControllerを以下のように書き換えましょう。
|
@Controller private static final Logger logger = LoggerFactory.getLogger(HomeController.class); @Autowired @RequestMapping(value = "/", method = RequestMethod.GET) Date date = new Date(); String formattedDate = dateFormat.format(date); model.addAttribute("serverTime", formattedDate); //ユーザーを取得 model.addAttribute("users", users); return "home"; } |
インジェクションしたJdbcTemplateを通じてDBにアクセスしています。
これをmodelに格納することで画面側で格納した値を使用することができるようになります。
画面への出力
デフォルトで用意されている「home.jsp」にユーザー情報を表示する処理を追加します。
usersはList
|
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> The time on the server is ${serverTime}. user_name: ${user.get("user_name")} password: ${user.get("password")}
|
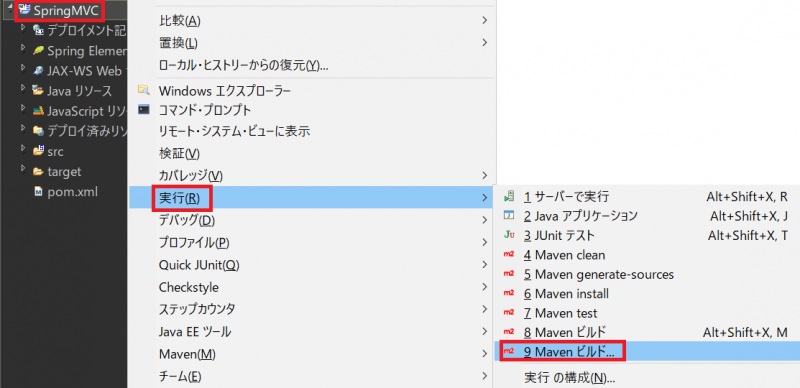
Maven ビルド
実際に画面を確認したいので、プロジェクトをMavenでビルドしましょう。
プロジェクトを右クリック → 実行 → 「Maven ビルド」を選択します。

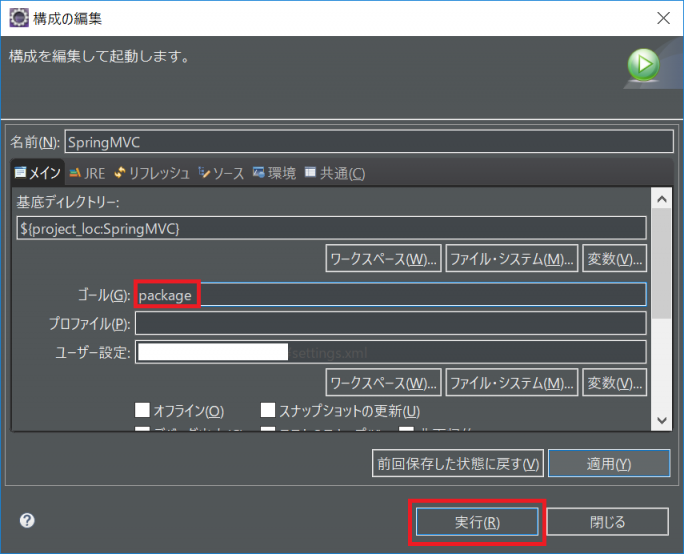
ゴールの項目に「package」と入力して実行ボタンを押しましょう。

「BUILD SUCCESS」が表示されれば成功です。
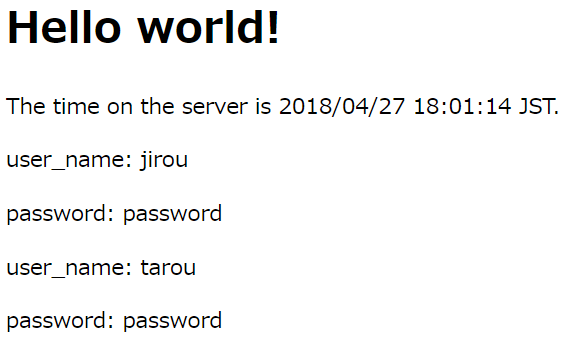
ユーザー情報出力の確認
画面を確認してみましょう。
サーバーを起動させてhttp://localhost:8080/springmvc/にアクセスします。

上記のようにユーザー情報が表示されればOKです。(無論、本番でパスワード表示などありえないですが)
ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
人気ページ
最近更新/作成されたページ
- UE5ブループリントでレベル間のパラメータを受け渡す方法 (2025-04-07 22:28:13)
- Get Socket Transformとは? (2025-04-07 04:26:12)
- UE5でOverlapした位置の座標を取得する方法 (2025-04-05 10:43:58)
- UE5で「Overlapは発生するがHitは発生しない」原因とは? (2025-04-05 03:43:53)
- UE5における「Overlap」と「Hit」の違いとは? (2025-04-05 03:36:20)
- Niagaraのエフェクトにコリジョンを持たせる方法 (2025-04-04 05:32:13)
- UE5で毎秒実行するイベントの定義方法 (2025-04-03 01:59:15)
- UE5のBPにおけるVInterp Toの詳細解説 (2025-04-03 01:29:56)
- UE5のRInterp ToとVInterp Toの違い (2025-04-03 01:28:10)
- UE5のBPにおけるRInterp Toの詳細解説 (2025-04-03 01:04:22)
コメントを削除してもよろしいでしょうか?



