ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
OAuth2.0に関するページです。
OAuth2.0とは
以下、定義を記述。詳細は後述。
OAuth 2.0 は, サードパーティーアプリケーションによるHTTPサービスへの限定的なアクセスを可能にする認可フレームワークである。
サードパーティーアプリケーションによるアクセス権の取得には、リソースオーナーとHTTPサービスの間で同意のためのインタラクションを伴う場合もあるが、サードパーティーアプリケーション自身が自らの権限においてアクセスを許可する場合もある。
引用元:https://openid-foundation-japan.github.io/rfc6749.ja.html
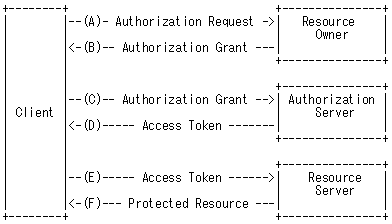
OAuth2.0フロー
以下、フローの全体図。具体的な説明は後述。

引用元:https://tools.ietf.org/html/rfc6749
基本用語説明
以下、用語の簡単な説明。(後で分かりやすく具体例を交えて解説)
※多くを羅列すると分かりにくいのでとりあえず最小限のものを記述する。また、説明も最小限に抑える。
|
Client (クライアント) |
サードパーティ製のアプリ。 Resource Owner(ユーザー)が利用しようとしている、とあるサービス。 |
|
Resource Owner (ユーザー) |
「Client」と「Resource ServerおよびAuthorization Server保持するサービス」を利用するユーザー。 |
|
Authorization Server (認可サーバー) |
Resource Serverへのアクセス権であるアクセストークンを発行するサーバー。 |
|
Resource Server (リソースサーバー) |
Clientが利用したい情報を保持するサーバー。 |
具体例を踏まえたフロー
リソースサーバーおよび認可サーバーはTwitter社が保持しているものとする。
ユーザーはあなたで、とある自分のツイートを分析するアプリ(クライアント)を利用しようとすると仮定する。
このアプリ(クライアント)はTwitter公式のものではなく、とある第三者が作成したもの(法人や学生だったり)である。(つまりサードパーティー製のアプリ)
このクライアントアプリは勿論、ツイートを分析するためにTwitter社が保持するユーザーのツイート(リソース)を取得する必要がある。
ユーザーのツイートを得る為には、ユーザーのTwitterのログインIDとパスワードが必要となる。
ここで問題になるのが、クライアントアプリにログインIDとパスワードを入力して、クライアントアプリがその情報を使用してTwitterのリソースへアクセスすることになると、
どこの誰だか分からないクライアントアプリを作った第三者にユーザーのTwitterのログインIDとパスワード情報を与えることになる。(クライアント上でIDとパスワードを入力するので)
クライアントアプリがそのログインIDとパスワードを悪用してしまうと大変なことになる。
従って、ログインIDとパスワードを入力するのはあくまでもTwitter社が用意した画面上で入力しなければならない。
そこでOAuthの出番となる。
OAuthのフローを説明する。
クライアントアプリはまずユーザーに「Twitterとデータ連携するかどうか」の画面を表示する。
ユーザーが許可をすると「Twitter社が用意したログイン画面」へ飛ぶ。
ログイン情報を入力すると、Twitter社の認可サーバーがアクセストークンを発行する。(認可コードに関しては少々複雑になるので省略)
※ログイン情報を入力しているのはあくまでもTwitter社が用意した画面なので情報が洩れる心配は無し。
クライアントアプリはアクセストークンを用いてリソースサーバーへアクセスできるようになる。
※リソースサーバーはアクセストークンの有効性を認可サーバーが発行したデータを基に判断。
アクセストークン有効でない場合はクライアントはリフレッシュトークンを用いてアクセストークンを再発行する。
リフレッシュトークンに関しては後述。
リフレッシュトークンとは
リフレッシュトークンはアクセストークンと共に発行されるトークン。(認可サーバーが発行し、クライアントが保持)
アクセストークンの有効期限切れ(セキュリティ上有効期限を設けている)もしくは紛失した際に、アクセストークンを再発行する為に使用される。
クライアント側はアクセストークンをリソースサーバーへ投げた際にエラーが返却されるのでリフレッシュトークンを認可サーバーへ投げてアクセストークンを取得し直する必要がある。
ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
人気ページ
最近更新/作成されたページ
- UE5ブループリントでレベル間のパラメータを受け渡す方法 (2025-04-07 22:28:13)
- Get Socket Transformとは? (2025-04-07 04:26:12)
- UE5でOverlapした位置の座標を取得する方法 (2025-04-05 10:43:58)
- UE5で「Overlapは発生するがHitは発生しない」原因とは? (2025-04-05 03:43:53)
- UE5における「Overlap」と「Hit」の違いとは? (2025-04-05 03:36:20)
- Niagaraのエフェクトにコリジョンを持たせる方法 (2025-04-04 05:32:13)
- UE5で毎秒実行するイベントの定義方法 (2025-04-03 01:59:15)
- UE5のBPにおけるVInterp Toの詳細解説 (2025-04-03 01:29:56)
- UE5のRInterp ToとVInterp Toの違い (2025-04-03 01:28:10)
- UE5のBPにおけるRInterp Toの詳細解説 (2025-04-03 01:04:22)
コメントを削除してもよろしいでしょうか?



