ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
前提
・node.jsをインストールしている (まだの方はこちらを参照)
・Firebaseのプロジェクトを作成している(まだの方はこちらを参照)
Firebaseに必要なツールをインストール
|
npm install -g firebase-tools |
Firebaseの認証
Firebaseのプロジェクトを作成したGoogleアカウントと認証をする必要がある。
|
firebase login |
上記のコマンドを実行してログインをする。
Firebaseの初期化
Firebaseを作成したい適当なフォルダに移動して以下のコマンドを実行する。
|
firebase init |
以下、色々と設定をする必要があるが、重要なもののみ記述する。(基本はデフォルト値で問題なし)
initコマンドを実行すると、以下の様にどの機能を使用するか選択する必要がある。
必要なものにチェックを入れて進む。
|
( ) Database: Deploy Firebase Realtime Database Rules |
続けてプロジェクトとの紐づけをする。
今回はプロジェクトを作成している前提なので、予め作成しておいたプロジェクトを選択する。
JavascriptかTypescriptのどちらを使用するか問われるので好きな方を選択する。
|
? What language would you like to use to write Cloud Functions? |
インストール後の質問の中に以下の様なものがある。
|
Configure as a single-page app (rewrite all urls to /index.html) |
これを Yes にするとSPA(Single Page Application)として設定がされることになるので、SPAにする予定がない場合は No を選択する。
ローカルサーバーの起動
以下のコマンドを実行する。
|
firebase serve |
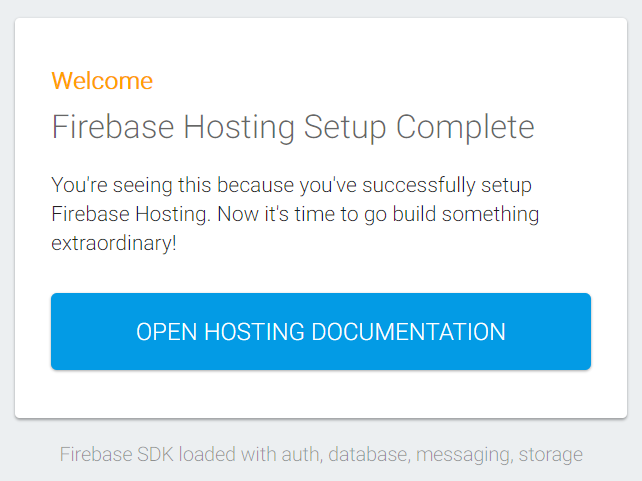
http://localhost:5000 にアクセスして以下の画面が表示されればOK。

ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
人気ページ
最近更新/作成されたページ
- UE5ブループリントでレベル間のパラメータを受け渡す方法 (2025-04-07 22:28:13)
- Get Socket Transformとは? (2025-04-07 04:26:12)
- UE5でOverlapした位置の座標を取得する方法 (2025-04-05 10:43:58)
- UE5で「Overlapは発生するがHitは発生しない」原因とは? (2025-04-05 03:43:53)
- UE5における「Overlap」と「Hit」の違いとは? (2025-04-05 03:36:20)
- Niagaraのエフェクトにコリジョンを持たせる方法 (2025-04-04 05:32:13)
- UE5で毎秒実行するイベントの定義方法 (2025-04-03 01:59:15)
- UE5のBPにおけるVInterp Toの詳細解説 (2025-04-03 01:29:56)
- UE5のRInterp ToとVInterp Toの違い (2025-04-03 01:28:10)
- UE5のBPにおけるRInterp Toの詳細解説 (2025-04-03 01:04:22)
コメントを削除してもよろしいでしょうか?



