ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin

前提
今回はckeditor5の導入手順を説明します。
ckeditor5には「Builds」と「Framework」の2種類があるみたいです。
この2つの違いは「Builds」はスピーディに導入できる&最低限の機能のに対して「Framework」は機能が充実しているという感じらしいです。(雑)
今回は「Builds」を導入してみようと思います。(「Framework」は機会があれば)
↓「Builds」の機能

エディタのダウンロード
公式サイトにアクセスします。
「Builds」にも「Classic」、「Balloon」、「Inline」と3つの種類がある。
おそらく見栄えの問題。
今回は「Classic」を選択。
ダウンロード画面はこちら。
今回は「Zip package」形式で導入します~。
理由は、「Command line」だとNode.js前提になるからNG。
「CDN」だとバグ改修とか勝手にやってくれて便利だろうけど外部依存になるのちょっと怖いからNG。
「Zip package」のダウンロードボタンを押すとメール購読者になるようせがまれるが登録しないでもダウンロード開始される。
実装
まず解凍したフォルダ内にあるjsファイルを以下のように読み込む(同じ階層にある前提)
| <script src="ckeditor5-build-classic/ckeditor.js"></script> |
次にエディタを表示させたい箇所に以下のコードを突っ込む。
|
<textarea id="editor"> |
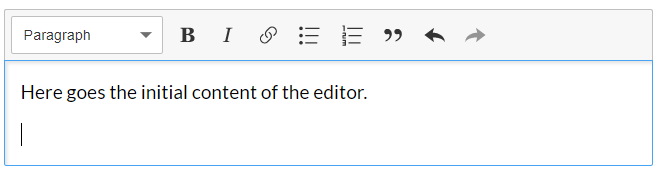
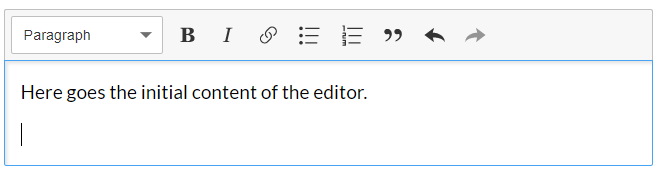
すると以下のようにエディタが組み込まれていることを確認。

データの取得&設定
データをセットしたい場合はsetData関数を使用する。
| editor.setData( '<p>Some text.</p>' ); |
逆に取り出したい場合はgetData関数を使用する。
| const data = editor.getData(); |
おわり!
ではまた ^^ノシ
ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
人気ページ
最近更新/作成されたページ
- UE5ブループリントでレベル間のパラメータを受け渡す方法 (2025-04-07 22:28:13)
- Get Socket Transformとは? (2025-04-07 04:26:12)
- UE5でOverlapした位置の座標を取得する方法 (2025-04-05 10:43:58)
- UE5で「Overlapは発生するがHitは発生しない」原因とは? (2025-04-05 03:43:53)
- UE5における「Overlap」と「Hit」の違いとは? (2025-04-05 03:36:20)
- Niagaraのエフェクトにコリジョンを持たせる方法 (2025-04-04 05:32:13)
- UE5で毎秒実行するイベントの定義方法 (2025-04-03 01:59:15)
- UE5のBPにおけるVInterp Toの詳細解説 (2025-04-03 01:29:56)
- UE5のRInterp ToとVInterp Toの違い (2025-04-03 01:28:10)
- UE5のBPにおけるRInterp Toの詳細解説 (2025-04-03 01:04:22)
コメントを削除してもよろしいでしょうか?



