ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
本稿はUnityのキャラクター視点のカメラの作成方法に関する記事です。
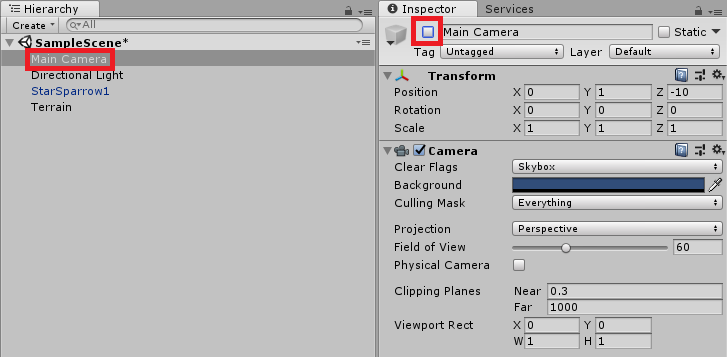
1.新しくカメラを追加するので既存のカメラを無効化しましょう。
「Hierarchy」の「Main Camera」を選択します。
「Inspector」のチェックボックスのチェックを外しましょう。


2.「Standard Assets」の「Cameras」を使用するのでインポートします。
※「Asset」→「Import Package」に「Custom Package ...」しか表示されない場合はStandard Assetsがインポートされていません。Asset Storeからインポートしましょう。
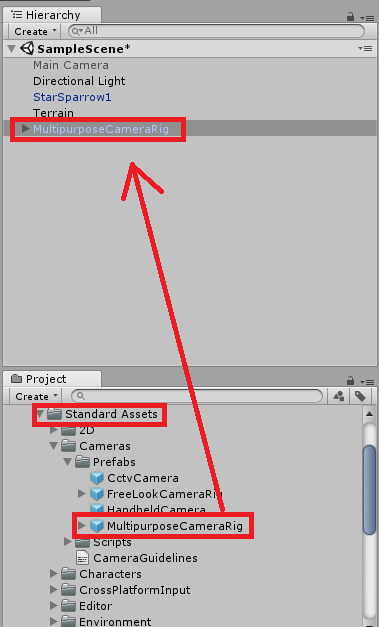
3.カメラオブジェクトを追加します。
ヒエラルキーウィンドウにプロジェクトウィンドウの「Standard Assets」→「Cameras」→「Prefabs」→「MultipurposeCameraRig」をドラッグアンドドロップします。

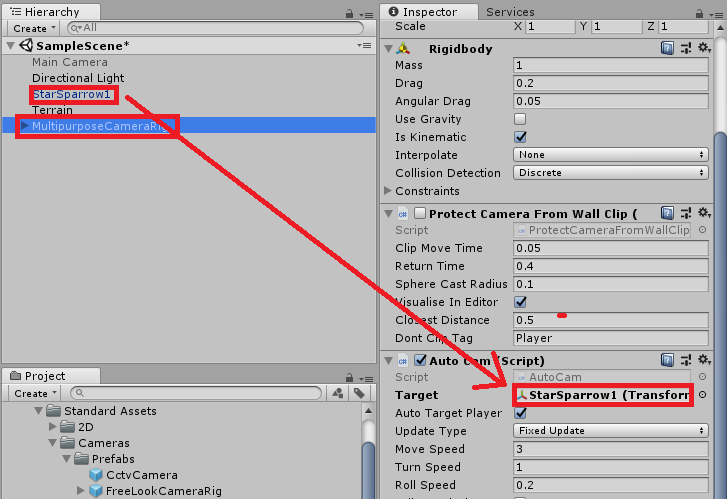
4.対象キャラクターを設定しましょう。適当なオブジェクトを用意します。
ヒエラルキーウィンドウの「MultipurposeCameraRig」を選択しましょう。
「Inspector」の「Auto Cam」にある「Target」項目にヒエラルキーウィンドウの対象のオブジェクトをドラッグアンドドロップします。

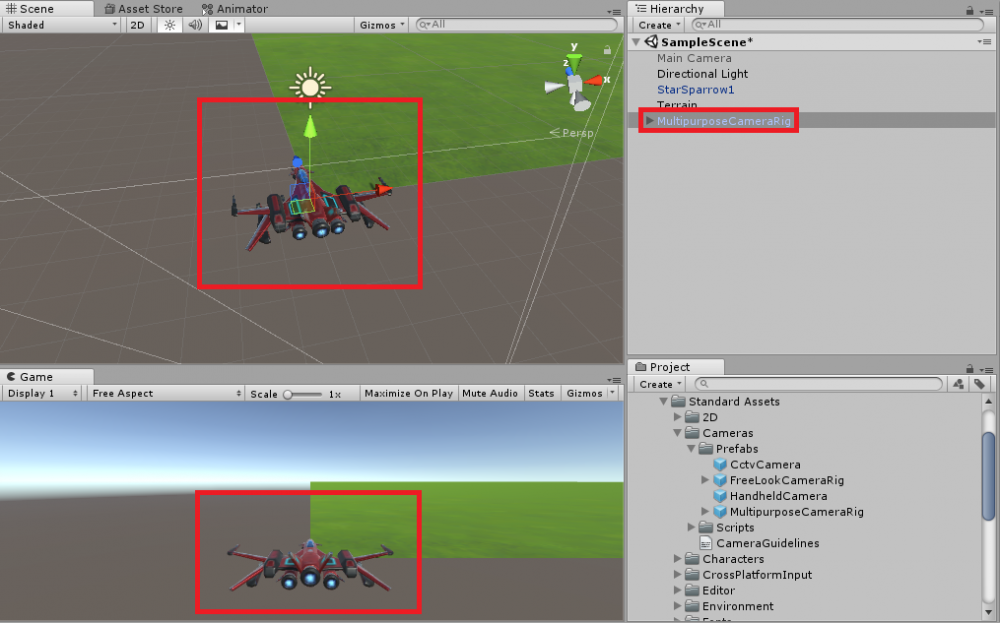
5.カメラの視点を調整します。
ヒエラルキーウィンドウの「MultipurposeCameraRig」を選択します。
オブジェクトの移動をして対象キャラクターの背後にカメラを設置しましょう。

ヒエラルキーウィンドウの「MultipurposeCameraRig」→「Pivot」→「MainCamera」を選択します。
キャラクターとの距離は「Inspector」の「Field of View」で調整することが出来ます。

6.Playボタンを押して動かすとキャラクター視点になっていることを確認できます。
ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
人気ページ
最近更新/作成されたページ
- UE5ブループリントでレベル間のパラメータを受け渡す方法 (2025-04-07 22:28:13)
- Get Socket Transformとは? (2025-04-07 04:26:12)
- UE5でOverlapした位置の座標を取得する方法 (2025-04-05 10:43:58)
- UE5で「Overlapは発生するがHitは発生しない」原因とは? (2025-04-05 03:43:53)
- UE5における「Overlap」と「Hit」の違いとは? (2025-04-05 03:36:20)
- Niagaraのエフェクトにコリジョンを持たせる方法 (2025-04-04 05:32:13)
- UE5で毎秒実行するイベントの定義方法 (2025-04-03 01:59:15)
- UE5のBPにおけるVInterp Toの詳細解説 (2025-04-03 01:29:56)
- UE5のRInterp ToとVInterp Toの違い (2025-04-03 01:28:10)
- UE5のBPにおけるRInterp Toの詳細解説 (2025-04-03 01:04:22)
コメントを削除してもよろしいでしょうか?



