ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
本稿はreCAPTCHA v2の導入方法に関して説明します。
前提
Googleアカウントを所有していて、ログインしている。
サイト情報の登録
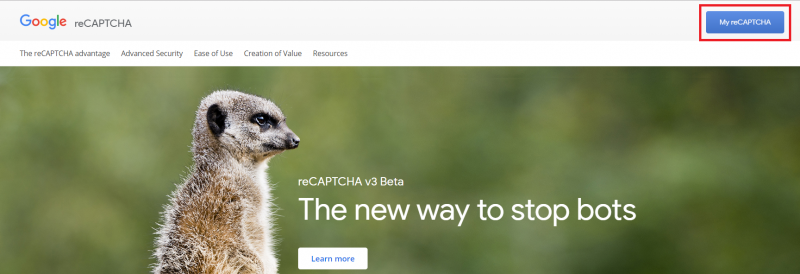
公式サイトにアクセスして「My reCAPTHA」を選択します。

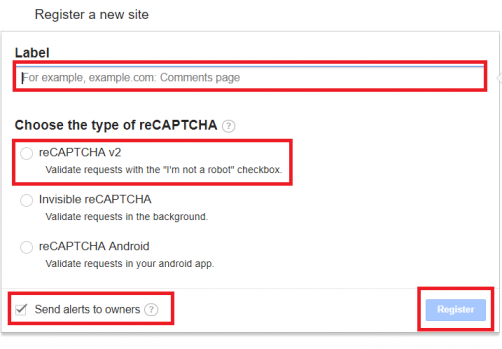
続いて、ラベル(適当な名前)を入力、「reCAPTHA v2」を選択、「Send alerts to owners」を選択します。
「reCAPTHA v2」を選択すると更にreCAPTHAを導入するドメインの登録と利用規約の同意を促されます。
「Send alerts to owners」にチェックを入れることで何らかの異常があった場合メールが送信されます。

サイトにreCAPTHAを導入
登録が完了したら導入先のサイトの<head>タグに以下のコードを実装します。
|
<script src='https://www.google.com/recaptcha/api.js'></script> |
以下、実装例となります。
reCAPTAHAの導入箇所である<form>タグ内に以下のコードを実装します。
※「data-sitekey」はご自分のSite Keyを入力してください。
|
<form ...> <div class="g-recaptcha" data-sitekey="*******************" data-callback="enableBtn"></div> <input name="btn" </form> <script type="text/javascript"> |
reCAPTAHAを押したらsubmitボタンを押せるようにします。
以下、サーバーサイドの実装例です。(PHP)
$reCaptchaSecretKeyにはご自分のSecret Keyを指定してください。
|
<?php //var_dump($response); if ($response['success'] == true){ |
ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
テンプレート
- B-sure Cold Press Mustard Cooking Oil
- Ban dang tim kiem dia chi in an gia re va uy tin tai Ha Noi
- POPULLAR MOVIE
- POPULLAR MOVIE
- GK
- Dich vu in an sang tao doc dao an tuong
- Dich vu in an sang tao doc dao an tuong
- エラー
- コード+ヘッダ
- コード
- Paige
- T N lu
- Genia Begay
- Diego Herz
- Indira Tubbs
- Kfo M
- Muoi Crowe
- adwords zertifizierte agentur
- Charlie Ricker
- Jrfpgxn
- J Xwkzgg b Pzg
- Maryam
- Matt Aplin
人気ページ
最近更新/作成されたページ
- UE5ブループリントでレベル間のパラメータを受け渡す方法 (2025-04-07 22:28:13)
- Get Socket Transformとは? (2025-04-07 04:26:12)
- UE5でOverlapした位置の座標を取得する方法 (2025-04-05 10:43:58)
- UE5で「Overlapは発生するがHitは発生しない」原因とは? (2025-04-05 03:43:53)
- UE5における「Overlap」と「Hit」の違いとは? (2025-04-05 03:36:20)
- Niagaraのエフェクトにコリジョンを持たせる方法 (2025-04-04 05:32:13)
- UE5で毎秒実行するイベントの定義方法 (2025-04-03 01:59:15)
- UE5のBPにおけるVInterp Toの詳細解説 (2025-04-03 01:29:56)
- UE5のRInterp ToとVInterp Toの違い (2025-04-03 01:28:10)
- UE5のBPにおけるRInterp Toの詳細解説 (2025-04-03 01:04:22)
コメントを削除してもよろしいでしょうか?



