タイトル: computedと使い方とdataとの違い
SEOタイトル: 【Vue.js】computedと使い方とdataとの違い
computedとは
computedはdataと違い、関数を用いて値を定義することが出来ます。
※dataに関してはこちらを参照。
実装例
| html |
|---|
|
<div id="app"> <input v-model="value"> <p>value is: <b>{{ value }}</b></p> <p>computed_value is: <b>{{ computedValue }}</b></p> </div> |
※valueとcomputedValueは変数名なので実際はなんでもいいです。
| js |
|---|
|
var app = new Vue({ el: '#app', data: { value: 'init value', }, computed: { computedValue: function() { return "computed " + this.value; }, }, }) |
上記の様にcomputedでは変数を関数で定義することができます。
今回は data の値に対して「computed 」という文字列を追加します。
出力結果
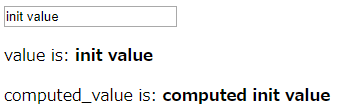
以下、初期表示です。

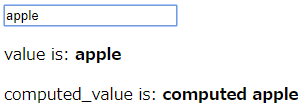
appleと入力すると以下の様になります。