タイトル: ボタンの作成とプログラムと連携
SEOタイトル: 【Xcode/Swift】ボタンの作成とプログラムと連携
ボタンの設置
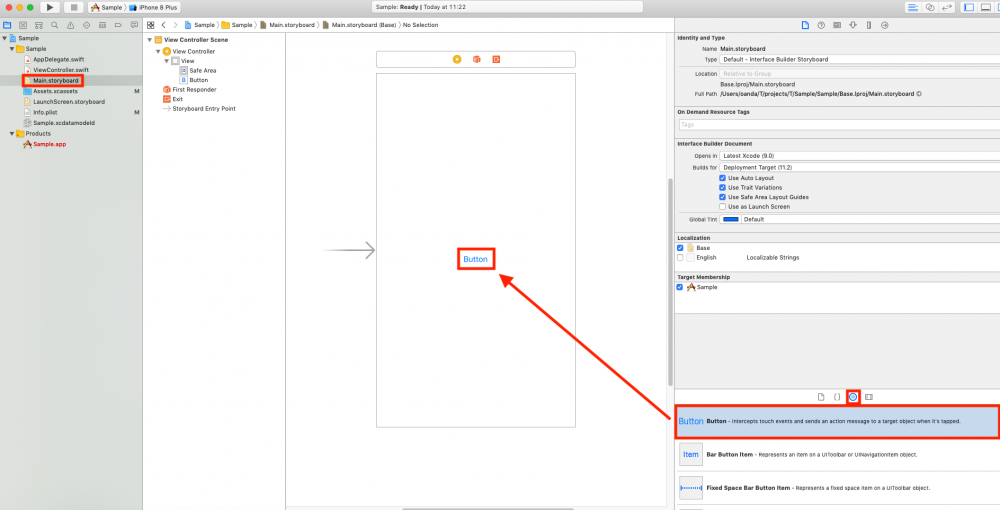
「Main.storyboard」を選択してオブジェクトライブラリからボタンをスマホ画面までドラッグ&ドロップします。

プログラムとボタンを接続
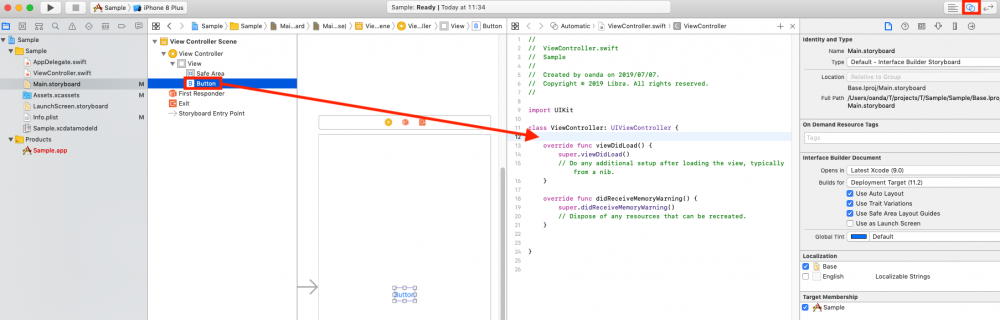
画面右上のエディタ表示ボタンをクリックしてプログラムを表示させる。
追加したボタンをControlキーを押しながらプログラムへドラッグ&ドロップする。

続けて接続設定画面が表示されるので、「Connection」を「Action」に変更してその他適当な設定をして「Connect」ボタンを押す。

今回は関数名(Name)をbtnFuncとする。
連携の確認
「btnFunc」関数が追加されるので、以下のようにアラートを表示するコードを記載する。(確認用)
|
@IBAction func btnFunc(_ sender: Any) { |
シミュレーターを起動してボタンを押すと以下のようにアラートが出現する。