タイトル: ckeditor5(Basic)の導入手順と使い方
SEOタイトル: ckeditor5(Basic)の導入手順と使い方

前提
本稿はckeditor5の導入手順を説明します。
ckeditor5には「Builds」と「Framework」の2種類がある。
この2つの違いは「Builds」はスピーディに導入できる&最低限の機能のに対して「Framework」は機能が充実しているという感じらしいです。(雑なので追記求む)
今回は「Builds」の説明です。
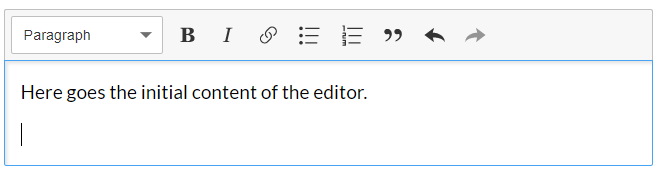
↓「Builds」の機能

エディタのダウンロード
公式サイトにアクセスする。
「Builds」にも「Classic」、「Balloon」、「Inline」と3つの種類がある。
おそらく見栄えの問題。
今回は「Classic」を選択。
ダウンロード画面はこちら。
今回は「Zip package」形式で導入します。
「Zip package」のダウンロードボタンを押すとメール購読者になるようせがまれるが登録しないでもダウンロード開始される。
実装
まず解凍したフォルダ内にあるjsファイルを以下のように読み込む(同じ階層にある前提)
| <script src="ckeditor5-build-classic/ckeditor.js"></script> |
次にエディタを表示させたい箇所に以下のコードを突っ込む。
|
<textarea id="editor"> |
すると以下のようにエディタが組み込まれていることを確認。

データの取得&設定
データをセットしたい場合はsetData関数を使用する。
| editor.setData( '<p>Some text.</p>' ); |
逆に取り出したい場合はgetData関数を使用する。
| const data = editor.getData(); |
以上です。お疲れ様でした。

