タイトル: v2の使い方(サンプル付き)
SEOタイトル: reCAPTCHA v2 使い方
本稿はreCAPTCHA v2の導入方法に関して説明します。
前提
Googleアカウントを所有していて、ログインしている。
サイト情報の登録
公式サイトにアクセスして「My reCAPTHA」を選択します。

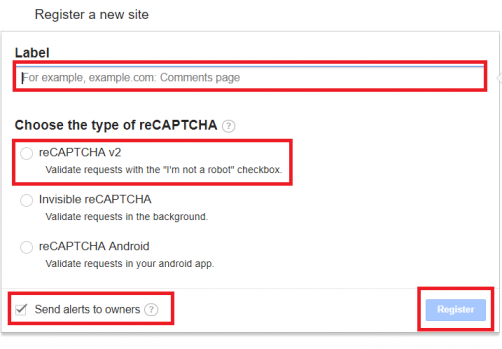
続いて、ラベル(適当な名前)を入力、「reCAPTHA v2」を選択、「Send alerts to owners」を選択します。
「reCAPTHA v2」を選択すると更にreCAPTHAを導入するドメインの登録と利用規約の同意を促されます。
「Send alerts to owners」にチェックを入れることで何らかの異常があった場合メールが送信されます。

サイトにreCAPTHAを導入
登録が完了したら導入先のサイトの<head>タグに以下のコードを実装します。
|
<script src='https://www.google.com/recaptcha/api.js'></script> |
以下、実装例となります。
reCAPTAHAの導入箇所である<form>タグ内に以下のコードを実装します。
※「data-sitekey」はご自分のSite Keyを入力してください。
|
<form ...> <div class="g-recaptcha" data-sitekey="*******************" data-callback="enableBtn"></div> <input name="btn" </form> <script type="text/javascript"> |
reCAPTAHAを押したらsubmitボタンを押せるようにします。
以下、サーバーサイドの実装例です。(PHP)
$reCaptchaSecretKeyにはご自分のSecret Keyを指定してください。
|
<?php //var_dump($response); if ($response['success'] == true){ |

