タイトル: クイックスタート & チュートリアル(初心者向け)
当記事ではLaravelを使用してWebアプリケーションを作成します。
画面から値の入力、取得、削除をする簡単なアプリです。
アプリの作成を通してLaravelの以下の項目を説明します。
・データベース
・Eloqunetモデル ORM
・ルーティング
・バリデーション
・ビュー
・Bladeテンプレート
※Laravelの導入が済んでいない場合はこちらを参照。
※XAMPPを使用するのでXAMPPの導入が済んでいない場合はこちらを参照。
インストール
「quickstart」という名前のプロジェクトを新規に作成しましょう。
| composer create-project laravel/laravel quickstart --prefer-dist |
データベースの準備
■データベースの作成
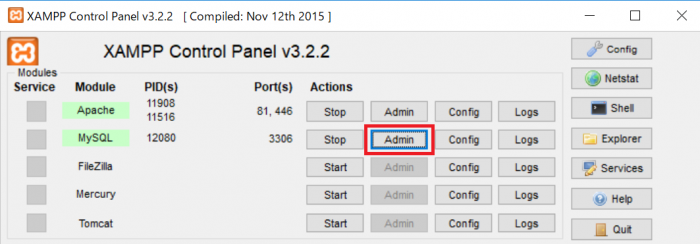
XAMPPのControl PanelからphpMyAdminを起動しましょう。

phpMyAdminを開いたら「New」ボタンを押して「test」データーベースを作成しましょう。
■ユーザーの作成
「test」データベースを選択した状態で以下のコマンドを実行してデーターベースユーザーを作成しましょう。
| GRANT ALL PRIVILEGES ON test.* TO testUser@localhost IDENTIFIED BY 'testPass'; |
■データーベースの接続設定
Laravel内にあるデータベースの接続設定を変更します。
ルートフォルダ直下の「.env」ファイルの以下の部分を変更しましょう。
| DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=test DB_USERNAME=testUser DB_PASSWORD=testPass |
■テーブルの作成
データベースのマイグレーション機能を用いて「task」テーブルを作成してみましょう。
ルートディレクトリに移動して以下のコマンドを実行します。
| php artisan make:migration create_tasks_table --create=tasks |
「database\migrations」配下にファイルが新規作成されたことを確認できます。
ファイルの中身を見てみましょう。
| public function up() { Schema::create('tasks', function (Blueprint $table) { $table->increments('id'); $table->timestamps(); }); } |
この関数内にある'id'とはtasksテーブルのカラムです。
tasksテーブルにカラムを追加してみましょう。
以下の例ではstring型のnameというカラムを追加しています。
| public function up() { Schema::create('tasks', function (Blueprint $table) { $table->increments('id'); $table->string('name'); $table->timestamps(); }); } |
ファイルを書き換えただけではテーブルの構造は変化しません。
ファイルを保存して以下のコマンドを実行しましょう。
| php artisan migrate |
※デフォルトのテーブルでkey関連のエラーが発生した場合は「database\migrations」配下にある該当テーブルファイルの「->unique()」や「->index()」の記述を削除しましょう。
Eloqunetモデル ORM
次にDBからデータの保存、取得をする際に利用するEloqunetというORMを作成しましょう。
※「ORM(O/R Mapping)」とは
O/Rは「Object/Relational」の略で、オブジェクトとリレーショナルデータベースのデータの間をマッピングする技術のこと。
以下のコマンドを実行して「Task」というモデルを作成します。
| php artisan make:model Task |
モデルとなるクラスは、指定した名前でプロジェクトの「app」フォルダ内に作成されるので確認しましょう。
【Task.php】の中身
| <?php
namespace App; use Illuminate\Database\Eloquent\Model; class Task extends Model |
ルーティング
ルーティングとはコントローラとURLを対応させる仕組みです。
※コントローラーについては後述。
「app/Http/routes.php」のファイルにルーティングの定義をします。
※Laravel5.3以降は、「routes」フォルダ配下にある「web.php」がそれに該当します。
とりあえず、以下の定義をしておきましょう。
| <?php
use App\Task; Route::get('/', function () { Route::post('/task', function (Request $request) { Route::delete('/task/{task}', function (Task $task) { |
ビューについて
Laravelのビューは「resources/views」に保管します。
「return view('tasks');」と定義したのは「resources/views/tasks.blade.php」を表示するということです。
それでは実際に「tasks.blade.php」をつくりましょう。
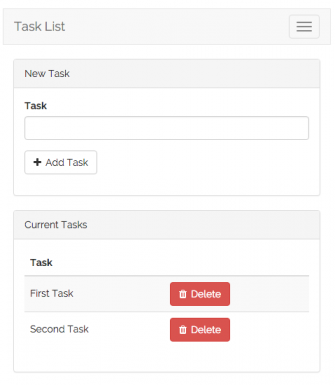
↓が今回作るビューの完成形です。(※今回CSSはいじらないのであくまでイメージです)

レイアウトの作成
LaravelはBladeテンプレートを使用することでページ間の特徴を共有できます。
今回はレイアウトを「resources/views/layouts/app.blade.php」として定義します。
「.blade.php」拡張子とすることでBladeテンプレートエンジンをするとフレームワークに指示を出します。
それでは「resources/views」に「layouts」フォルダを作成して以下の内容の「app.blade.php」を作成しましょう。
| <!-- resources/views/layouts/app.blade.php -->
<!DOCTYPE html> <!-- CSSとJavaScript --> <body> @yield('content') |
「@yield('content')」は「contentセクション」を持つ子ビューを挿入するという意味です。
子ビューの作成
それでは「contentセクション」を持つ子ビューを作成しましょう。
※先ほど作ったのはレイアウトで今回はビューです。
「resources/views/tasks.blade.php」としてビューを定義します。
| <!-- resources/views/tasks.blade.php -->
@extends('layouts.app') @section('content') <!-- Bootstrapの定形コード… --> <div class="panel-body"> <!-- 新タスクフォーム --> <!-- タスク名 --> <div class="col-sm-6"> <!-- タスク追加ボタン --> <!-- TODO: 現在のタスク --> |
「@extends('layouts.app')」は先ほど作成した「resources/views/layouts/app.blade.php」レイアウトを使用するという意味です。
「@section('content')」から「@endsection」の内容を、先ほどのレイアウトで定義した「@yield('content')」の部分に挿入します。
「@include('common.errors')」は「resources/views/common/errors.blade.php」のテンプレートを使用するという意味です。
(このテンプレートは後ほど作成します。)
画面を表示させてみましょう。
ルートディレクトリ上で以下のコマンドを実行してサーバーを起動します。
|
php artisan serve |
とりあえず表示させるには「@include('common.errors')」を一時的に削除して「http://localhost:8000/」にアクセスしてみましょう。
以下の画面が表示されます。※表示したら「@include('common.errors')」は戻しておいてください。

バリデーション(入力値チェック)
「tasks」テーブルに追加する値のチェックを行います。
値の追加はPOSTメソッドで行うので「app/Http/routes.php」もしくは「routes/web.php」に以下の記述をしましょう。
| Route::post('/task', function (Request $request) {
$validator = Validator::make($request->all(), [ if ($validator->fails()) { // タスク作成処理… |
これは「name」フィールドの入力値に何かしらの値が入力されていて、かつ255字以内であることをチェックしています。
もし、入力値チェックにひっかかった場合は「'/'」にリダイレクトします。
「->withInput()」で入力値を再表示し、「->withErrors($validator)」でエラーを$errors変数に格納します。
エラーの表示
次は$errors変数は子ビューの「@include('common.errors')」の部分で表示させるようにしましょう。
「resources/views/common/errors.blade.php」を作成して以下の実装をしましょう。
| <!-- resources/views/common/errors.blade.php -->
@if (count($errors) > 0) <br><br> <ul> |
データベースへの値の追加
次は値をデータベースに追加する処理を記載します。
「app/Http/routes.php」もしくは「routes/web.php」に記載したバリデーション続きに以下の内容を追加しましょう。
| Route::post('/task', function (Request $request) {
$validator = Validator::make($request->all(), [ if ($validator->fails()) { $task = new Task; return redirect('/'); |
「new Task」でモデルを生成して「name」に値をセット、「save()」で保存をします。
データベースから値を取得
保存した値を取得する処理を以下のように実装します。
| Route::get('/', function () {
$tasks = Task::orderBy('created_at', 'asc')->get(); return view('tasks', [ |
「get()」で値を取得します。「orderBy('created_at', 'asc')」は取得順序の指定です。
「tasks.blade.php」に対して取得した「$tasks」を渡します。
ビューに値を表示
データベースから取得した値をビューに表示しましょう。
「resources/views/tasks.blade.php」を以下の内容に書き換えましょう。
(※黄色が追加した部分です)
| @extends('layouts.app')
@section('content') <!-- Bootstrapの定形コード… --> <div class="panel-body"> <!-- 新タスクフォーム --> <!-- タスク名 --> <div class="col-sm-6"> <!-- タスク追加ボタン --> <!-- 現在のタスク --> <div class="panel-body"> <!-- テーブルヘッダ --> <!-- テーブル本体 --> <td> |
「$tasks」が0件でない場合、foreach文で回して一件ずつ「name」を表示します。
データベースの値の削除
先ほど追加したコードの「<!-- TODO: 削除ボタン -->」の部分に、以下のコードを追加して削除ボタンを追加しましょう。
|
<form action="{{ url('task/'.$task->id) }}" method="POST"> <button type="submit" class="btn btn-danger"> |
削除ボタンをクリックすると、DELETEでリクエストします。
formタグ内ではPOSTを使用していますが、これはHTMLのフォームが許容しているのがGETとPOSTのみなので、とりあえず記載しているだけです。
実際はDELETEのリクエストとなります。
「app/Http/routes.php」もしくは「routes/web.php」に以下のDELETEの処理を実装しましょう。
|
Route::delete('/task/{task}', function (Task $task) { return redirect('/'); |
これで今回のWebアプリ作成は完了となります。
お疲れさまでした。

