ページの作成
親となるページを選択してください。

親ページに紐づくページを子ページといいます。
例: 親=スポーツ, 子1=サッカー, 子2=野球
子ページを親ページとして更に子ページを作成することも可能です。
例: 親=サッカー, 子=サッカーのルール
親ページはいつでも変更することが可能なのでとりあえず作ってみましょう!
jQueryを利用するためには、jQueryをHTML上に記述し、読み込む必要がある。
読み込み方の主な方法は2パターンある。
Web上のソースをそのまま読み込む方法
(※CDNにホストされているjQueryファイルの読み込む)
※CDN(Contents Delivery Network)とはウェブコンテンツをインターネット経由で配信するために最適化されたネットワークのこと。
①jQueryのCDNを使ったjQueryファイルの読み込み
|
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> |
②MicrosoftのCDNを使ったjQueryファイルの読み込み②
|
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js"></script> |
③GoogleのCDNを使ったjQueryファイルの読み込み③
|
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> |
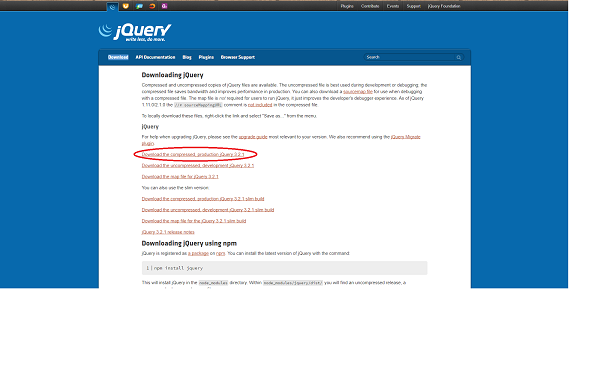
ダウンロードしたjQueryを読み込む方法
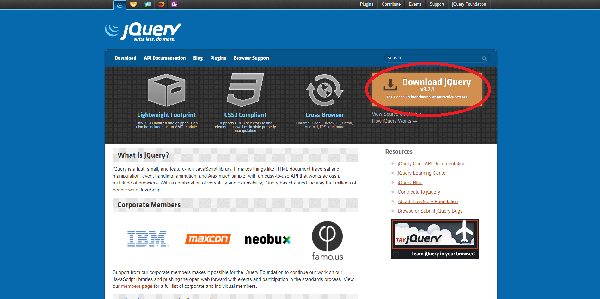
Queryライブラリの公式ページからダウンロードする。


ダウンロードしたjQueryファイルの読み込み
|
<script type="text/javascript" src="格納場所のパス/jquery.min.js"></script> |
人気ページ
最近更新/作成されたページ
- Đồng hồ Baby-G BA-112-1ADR, lưu ý về thương hiệu: NEW! (2024-04-15 11:47:26)
- Top 5 Nuoc Hoa Huong Ruou Khien Nguoi Dung Say Me NEW! (2024-03-30 15:35:15)
- gooブログ(goo blog) | 無料でブログを作成 NEW! (2024-03-26 06:50:01)
- 【エラー】トップレベルのコントロールをコントロールに追加できません。 (2024-03-26 01:38:35)
- C# (2024-03-26 01:36:11)
- 【Visual Studio】 C#のForm自動生成時に「値が有効な範囲にありません」エラー (2024-03-26 01:34:48)
- C#のエラー一覧 (2024-03-26 01:34:22)
- Very hot One-way links: Monday, November 15 (2024-03-15 13:00:31)
- Gates of Olympus (2024-03-01 14:22:29)
- Aviator (2024-03-01 01:54:00)
最近コメントのあったページ
- プロジェクトの作成と削除 (2024-04-26 00:19:21)
- トップページ (2024-04-25 17:02:45)
- プロジェクトの作成と削除 (2024-04-24 22:16:15)
- プロジェクトの作成と削除 (2024-04-23 12:34:43)
- プロジェクトの作成と削除 (2024-04-23 00:52:50)
- プロジェクトの作成と削除 (2024-04-22 10:56:50)
- プロジェクトの作成と削除 (2024-04-21 17:26:57)
- プロジェクトの作成と削除 (2024-04-21 15:40:37)
- プロジェクトの作成と削除 (2024-04-20 10:55:56)
- プロジェクトの作成と削除 (2024-04-20 09:00:35)
最近の質問
- How can MyAssignmentHelp UK assist students as an assignment helper? (2024-02-03 19:15:52)
- c.wiki (2023-09-14 10:51:04)
- $(document).ready(function() { ... ってなに? (2023-04-17 11:02:56)
- 質問です (2020-02-20 12:19:36)
- フリーランスの単価って高いですか? (2020-02-12 19:56:16)
- 情報系のaoを受けるつもりなんですが何かおすすめのソフトはありますか? (2020-02-12 19:54:22)
- test3 (2020-02-08 23:50:54)
- セレクトボックスのCSSのcontentで三角の部分が押せない (2019-07-03 13:06:10)
- GCPのwp-config.phpでpermission denied (2019-06-05 20:04:08)
- Spring FrameworkのEntityのカラム名の大文字小文字、アンスコについて (2019-02-01 07:13:49)
- PHP(Laravel)からPythonのプログラムを呼び出したいのですがどうすればよいでしょうか。 (2018-12-06 06:26:57)
- djangoを本番環境にデプロイしたいのですがどのレンタルサーバー or VPSサーバーがよいですか (2018-12-01 12:04:18)
- Django administrationのUsernameとPasswordについて (2018-11-30 11:55:20)
- Google Adsenseでアダルトコンテンツと誤認されてしまいました。 (2018-09-09 17:15:36)
- Google MapsをUnityで使用する方法&料金 (2018-08-28 02:37:26)
- Amazon PA-APIのSort=salesrankが効かない (2018-07-21 08:54:25)
- 楽観ロックと悲観ロックの違い (2018-01-11 05:05:33)
- レンタルサーバーって沢山ありますけどどこがいいでしょうか?AWSってどうなんですか? (2018-01-09 10:03:20)
- ディープラーニングのライブラリってどれがオススメですか? (2018-01-06 05:15:40)
- Webスクレイピングってどこまでが違法なんでしょうか? (2018-01-06 05:09:08)
- 人工知能(AI)、機械学習、ディープラーニングの違い (2018-01-06 02:40:44)
コメントを削除してもよろしいでしょうか?










コメントがありません